准备工作
- Github账号:官网:Github
- Git:Git下载安装程序
- Node.js:你可以通过Node.js下载安装程序,也可以用Git Bash安装
- Markdown编辑器:推荐Typora,用于写文章,如果你还不知道Markdown,了解下Markdown的语法
Hexo部分
安装Hexo
打开Git Bash,输入以下命令安装Hexo:
1 | $ npm install -g hexo-cli |
初始化
打开Git Bash,输入命令
1 | $ hexo init [folder] |
[folder]代表的是你的hexo文件夹名,如果不写,就默认在当前文件夹初始化。
然后进入你的hexo文件夹.
1 | $ cd [folder] |
生成静态文件
执行generate命令生成静态文件,才能部署到服务器
1 | $ hexo g |
启动服务器
由于还没有配置Github,所以我们先部署到本地服务器
1 | $ hexo server |
默认情况下,访问网址为: http://localhost:4000/
在某些情况下,你可能4000的端口被占用,可以选择重设端口,我们一般选8080端口
1 | $ hexo -p 8080 server |
打开浏览器,输入地址 http://localhost:8080/ 你就可以看到你初始的博客啦
hexo准备部分到这里结束,接下来我们将其部署到GitPage上。
Github部分
创建Github仓库
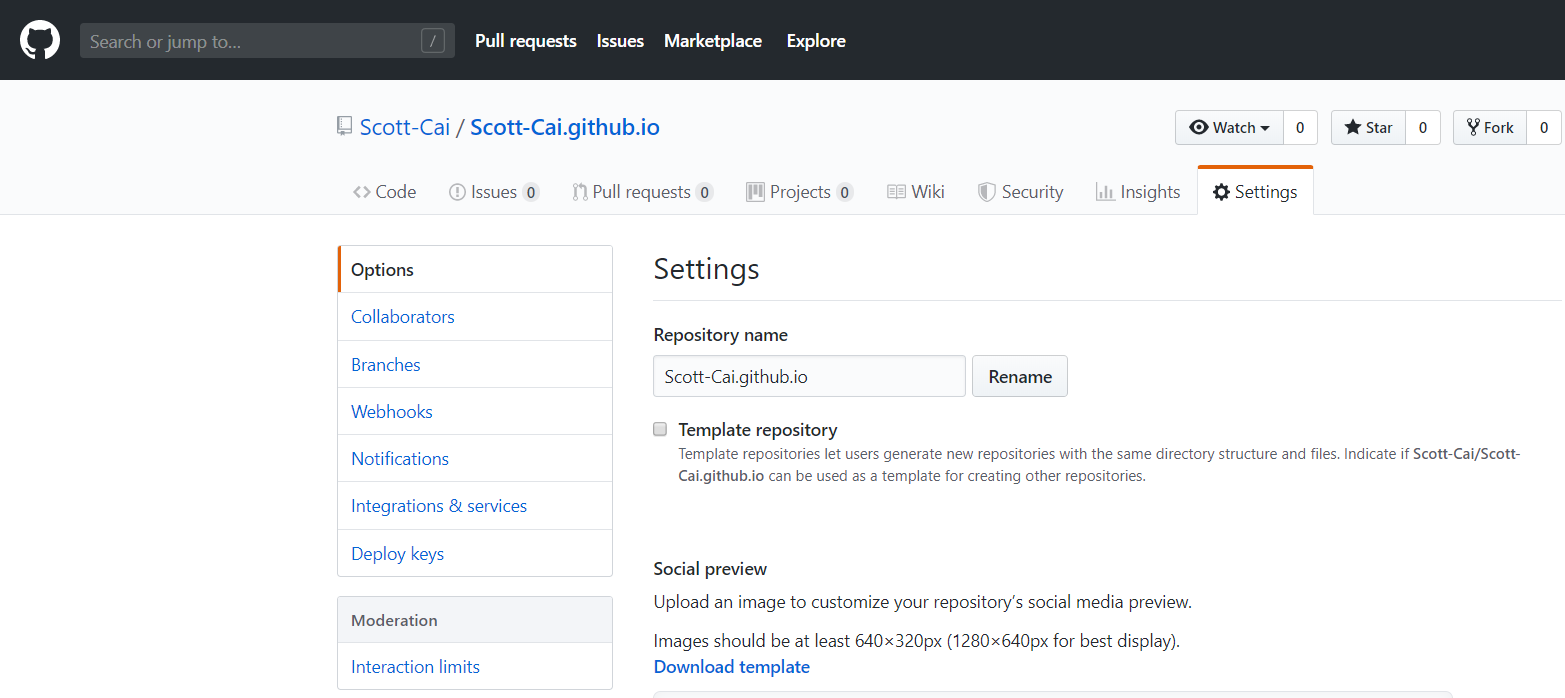
创建与你的Github用户名相对应的Github Page仓库,格式必须是username.github.io。比如我的用户名是Scott-Cai,对应仓库如下:

建立关联
进入你刚创建的仓库,复制仓库的地址。打开hexo文件夹下的_config.yml文件,拉倒最下面,修改deploy为以下代码,repository后面的是你的仓库地址
1 | deploy: |
这里需要注意的是,Github仓库有两种连接方式:
- HTTPS:每次上传到仓库都需要输入账号密码
- SSH:不用每次上传后输入账号密码,但需要配置SSH Key
配置方法可参考:github-pages
部署
输入以下命令部署到Github Page
1 | $ hexo d |
浏览器输入username.github.io就可以看到你的博客啦,如:https://scott-cai.github.io/
之后的部署就是三步:
1 | $ hexo clean |
如果不喜欢github指定的的子域名,可以购买域名,然后绑定使用。可以参考如下链接:
Hexo写作
创建新文章:
1 | $ hexo new [layout] <title> |
可以在[layout]中指定文章的布局,默认是post,hexo默认有三种布局,每种布局的路径不同:
| 布局 | 路径 |
|---|---|
| post | source/_post |
| page | source |
| draft | source/_drafts |
新建文件时,Hexo会根据scaffolds目录的模版文件来创建文件,所以你可以修改模版文件来达到更好的初始化效果,如:
1 | --- |
需要注意的是使用categories和tags前需要先生成相应的页面:
1 | $ hexo new page tags |
NexT 主题
hexo 支持很多主题,我用的是NexT, 相关拓展配置可参考如下链接Hexo+NexT搭建酷炫网页,各种功能配置都介绍得很清楚,其中介绍的功能包括:
1 | NexT安装 |